前提引入
该项目的功能:实现电脑支付系统,在电脑上面的商城里实现支付功能,以及退款、退部分款功能。
流程:
客户在系统内下订单 -> 系统根据订单生成支付宝接口url -> 客户通过url使用支付宝(网上银行)付款 -> 支付宝将客户的付款完成信息发送给电子商务系统 -> 系统收到支付宝信息后确定客户订单已经付款 -> 进行发货等后续流程。
说明:该项目是在沙箱环境下模拟真实的支付环境,该项目涉及到外网,这里采用的是内网穿透的方式。这里我利用支付宝的接口,重要的是传递一些参数,利用了官网文档的demo,然后修改了一番,并不是从头开发的。
肝了几天,算是结束了。这里记录一下从开始到结束的全过程,虽然代码写的很烂,但是却也耗费了几天的时间。
一、准备条件
1. 填写好入住信息
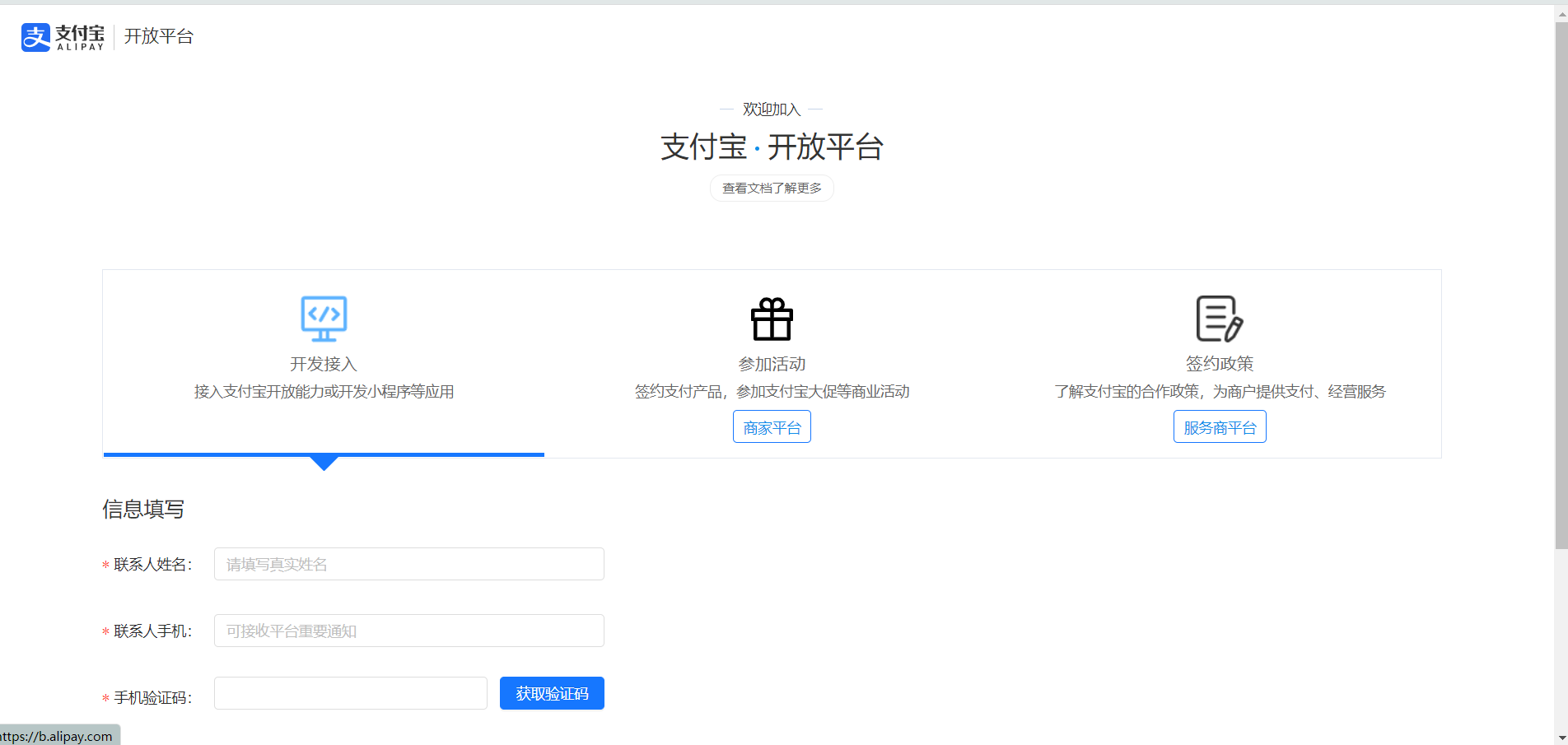
进入蚂蚁金服https://open.alipay.com/,支付宝登陆,填写好入住信息

2. 应用,点击创建应用
3. 使用沙箱模式进行开发
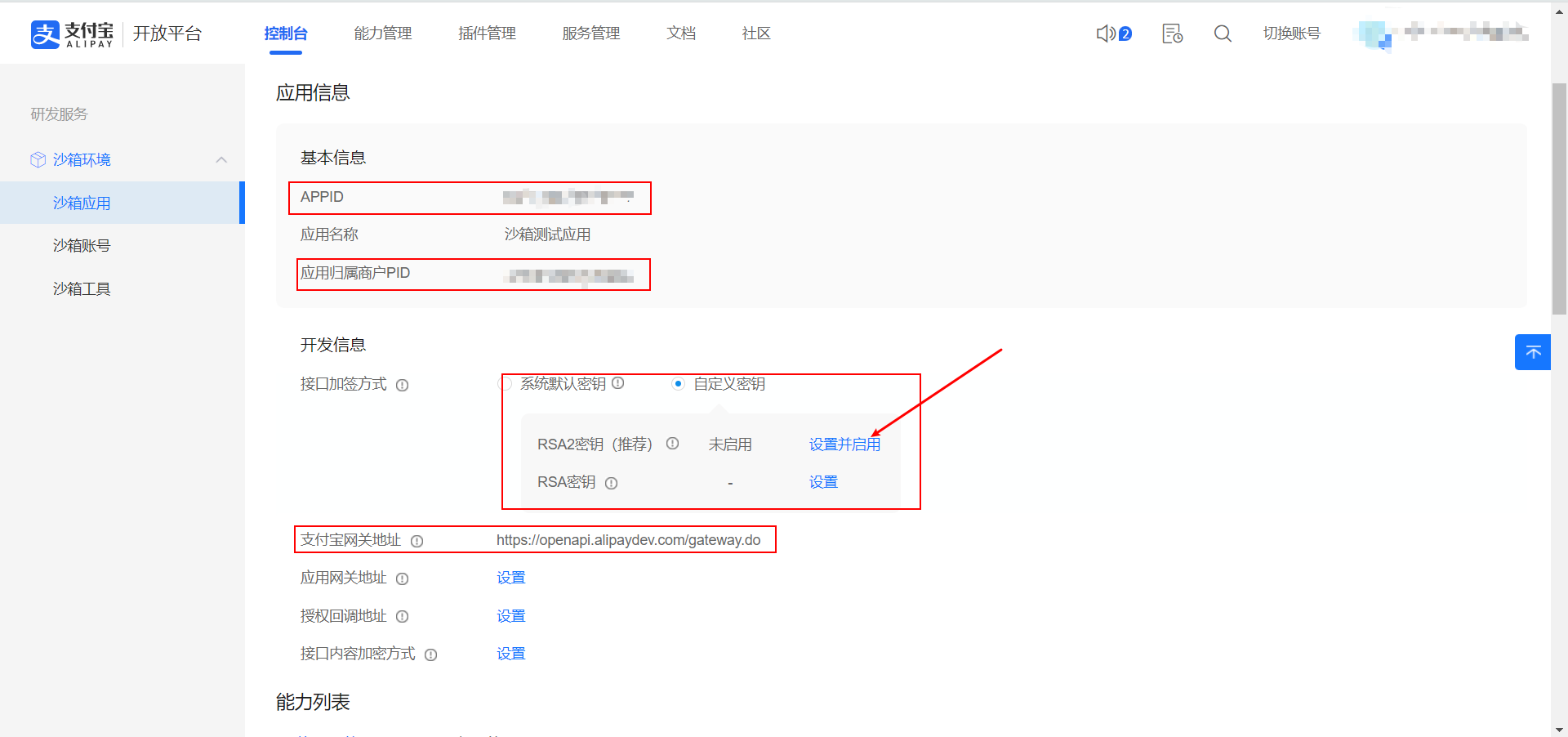
点击进入沙箱环境里面会有几个很重要的东西:APPID、支付宝网关地址
4. 设置接口加密方式
设置接口加密模式,可以使用默认的密钥,也可以自定义密钥,自定义的话一般选择RSA2加密
(1)点击设置并启用

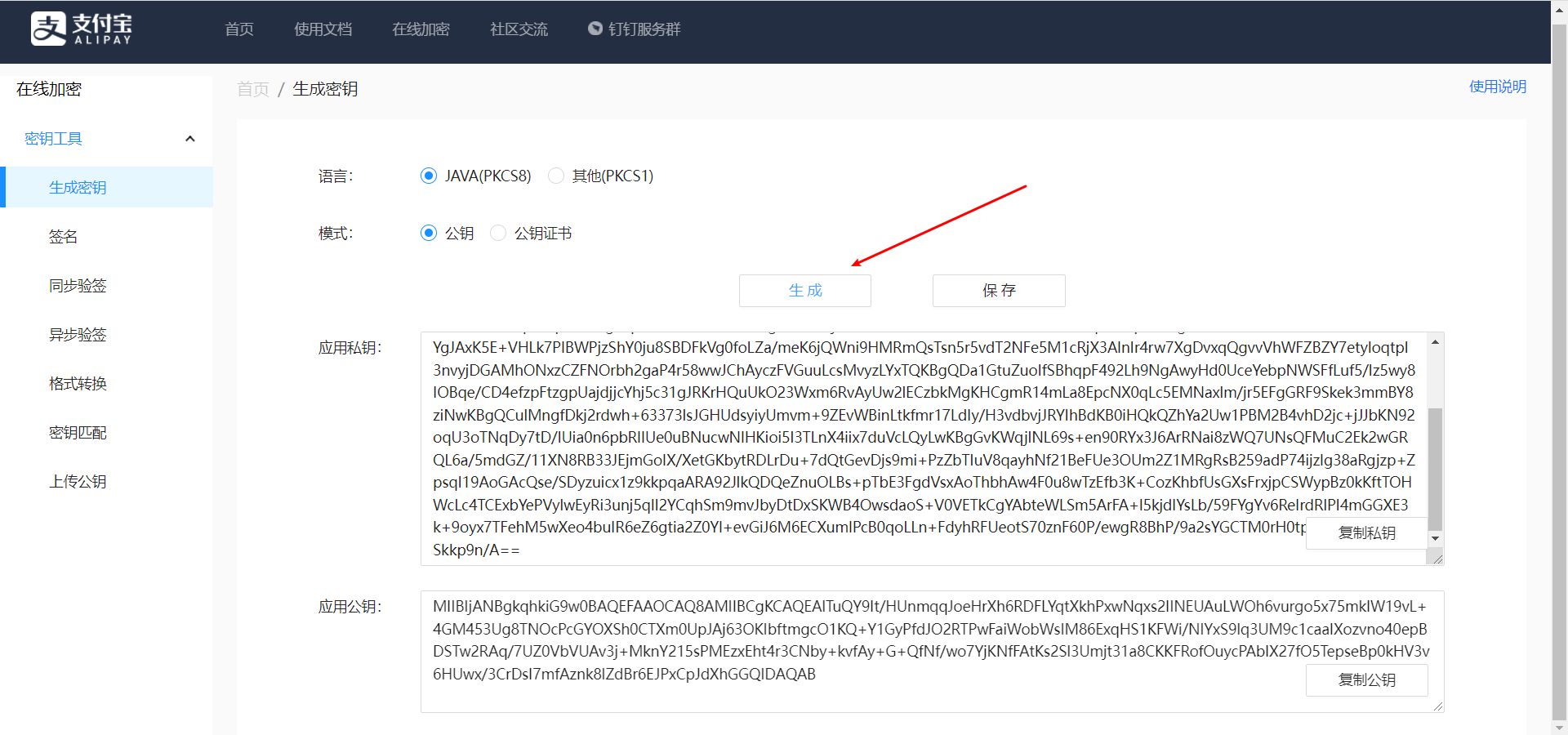
(2)点击公钥,进入公钥生成器

(3)一键生成公钥,然后将公钥复制到开始位置,保存好私钥

二、实现demo案例
1. 下载demo
前往支付宝官网https://opendocs.alipay.com/open/270/106291/下载Java版的demo,然后用eclipse打开
2. 填写demo的内容

3. 配置tomcat
由于我没有系统的学过Java的内容,后面才知道要创建tomcat才能使用
(1)下载tomcat
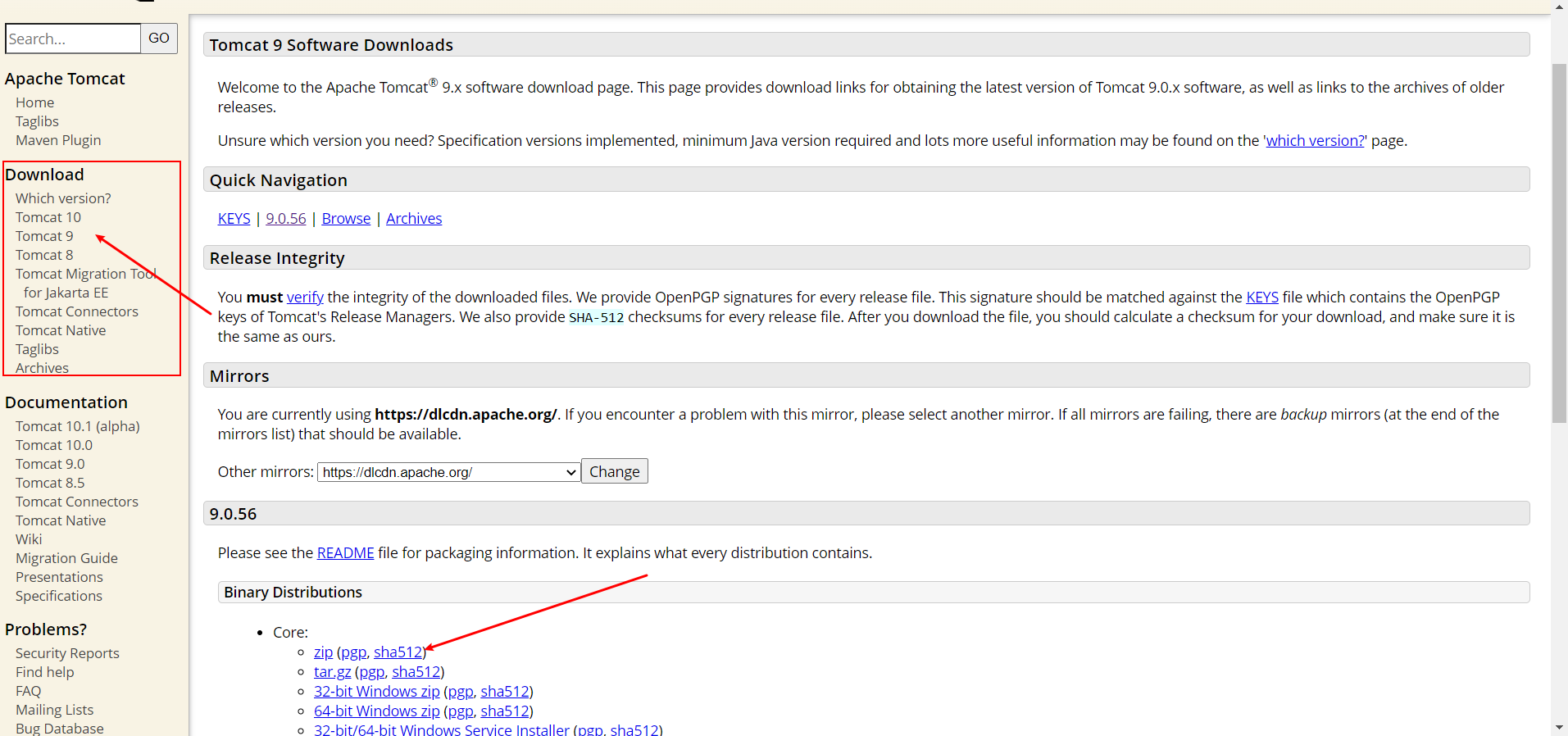
下载Tomcat网址:http://tomcat.apache.org/,然后选择你下载的版本,然后在core里面选择下载的方式

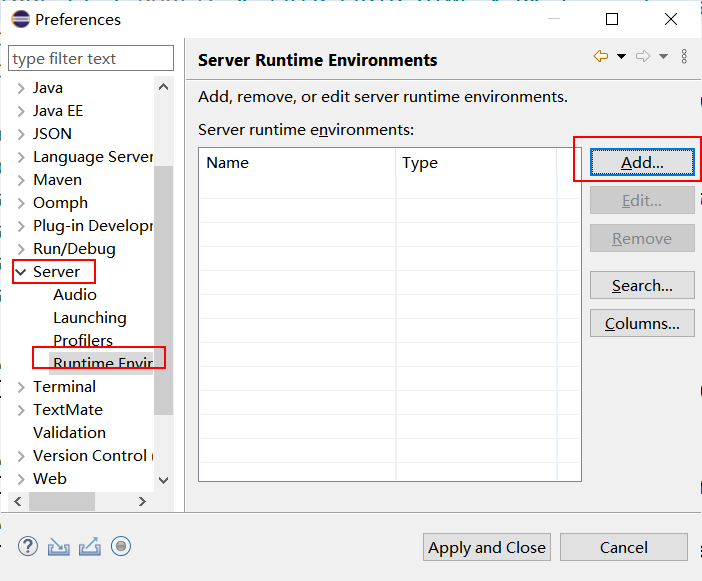
(3)由于这里我选择的是zip压缩包,是免安装的。打开Eclipse,单击“window”菜单,选择下方的“Preferences”

(4)找到Server下方的Runtime Environment,然后选择添加

(5)选择已经成功安装的Tomcat版本,单击Next,设置Tomcat的安装目录,设置完成后,单击OK即可完成设置!

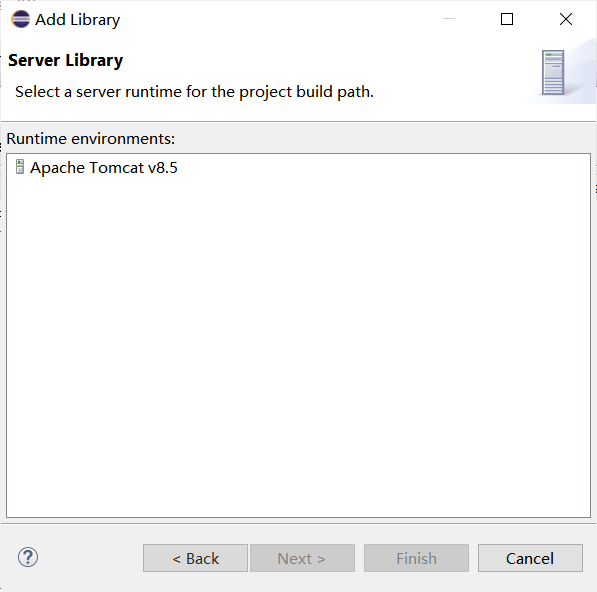
(6)右键web项目选择 Build Path -> Configure Build Path, 然后进入如下页面:选择 Add Library

(7)选择Server Runtime -> next,然后选择apche tomcat8.5即可。

(8)说明:
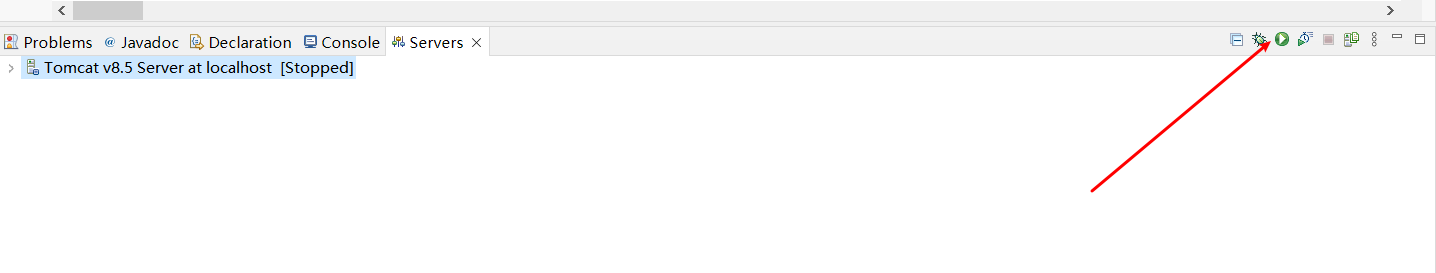
① 好像可以直接点击servers使用,由于已经安装好了,具体情况不好溯源了
② 这里可能会有点坑,在下面的工具栏创建时sever当中可能没有apache这个选项,没有tomcat。
然后点击运行即可,注意进去的网站 是你的网址/alipay.trade.page.pay-JAVA-UTF-8(你的项目名称)

三、解析demo
1. 整体构造
代码的话主要是由一个java类、是用来配置你的基础信息的类,和一些jsp文件(实现图形化界面和实现数据传递给后台)
2. jsp代码
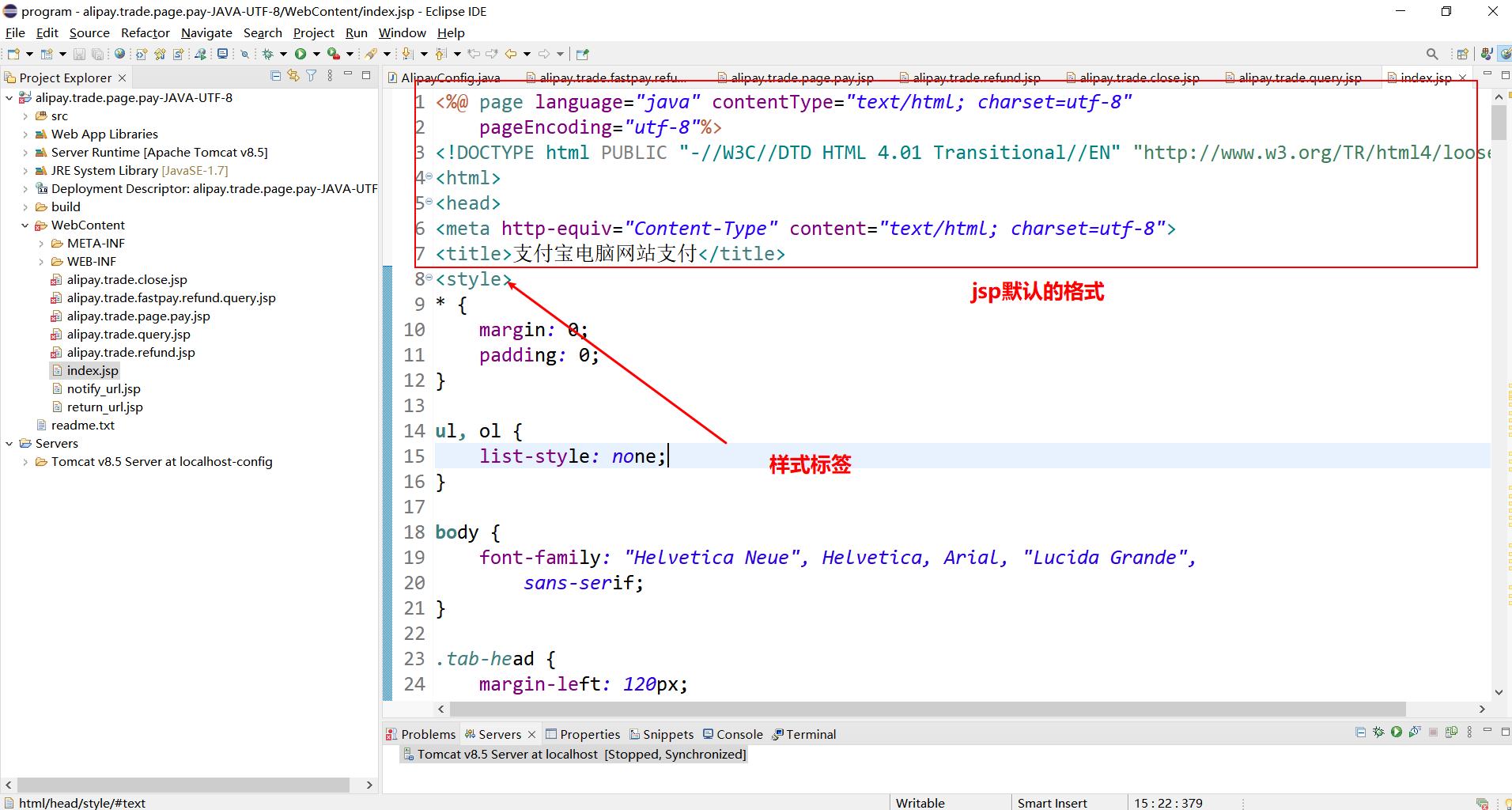
jsp:一种动态网页开发技术,它使用JSP标签在HTML网页中插入Java代码。标签通常以<%开头以%>结束。就像主要就是前端的(HTML、CSS、JS)+ Java。它有一些动作、指令。主要利用的是它的post表单处理。重点的页面
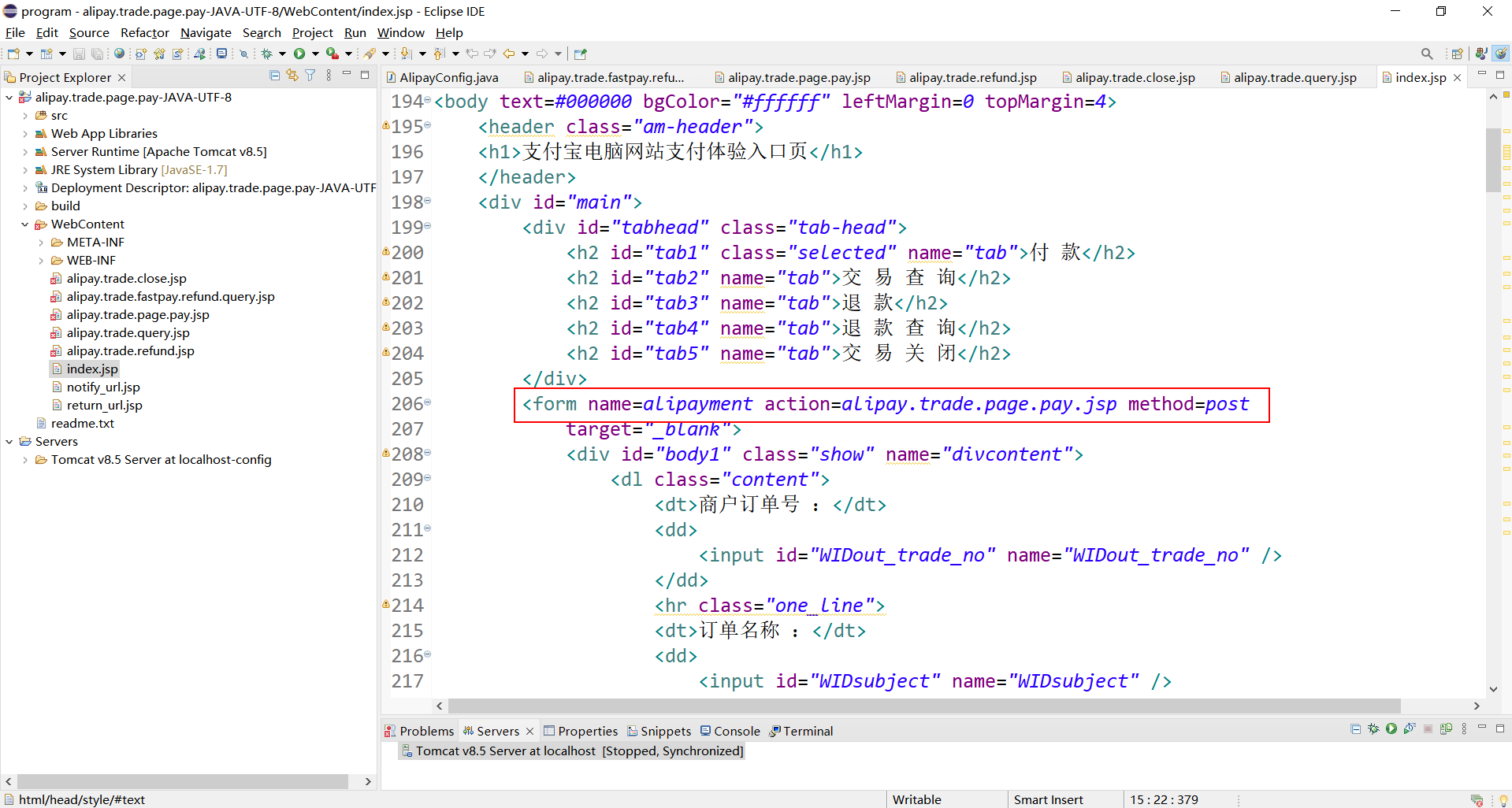
(1)首先查看首页的代码

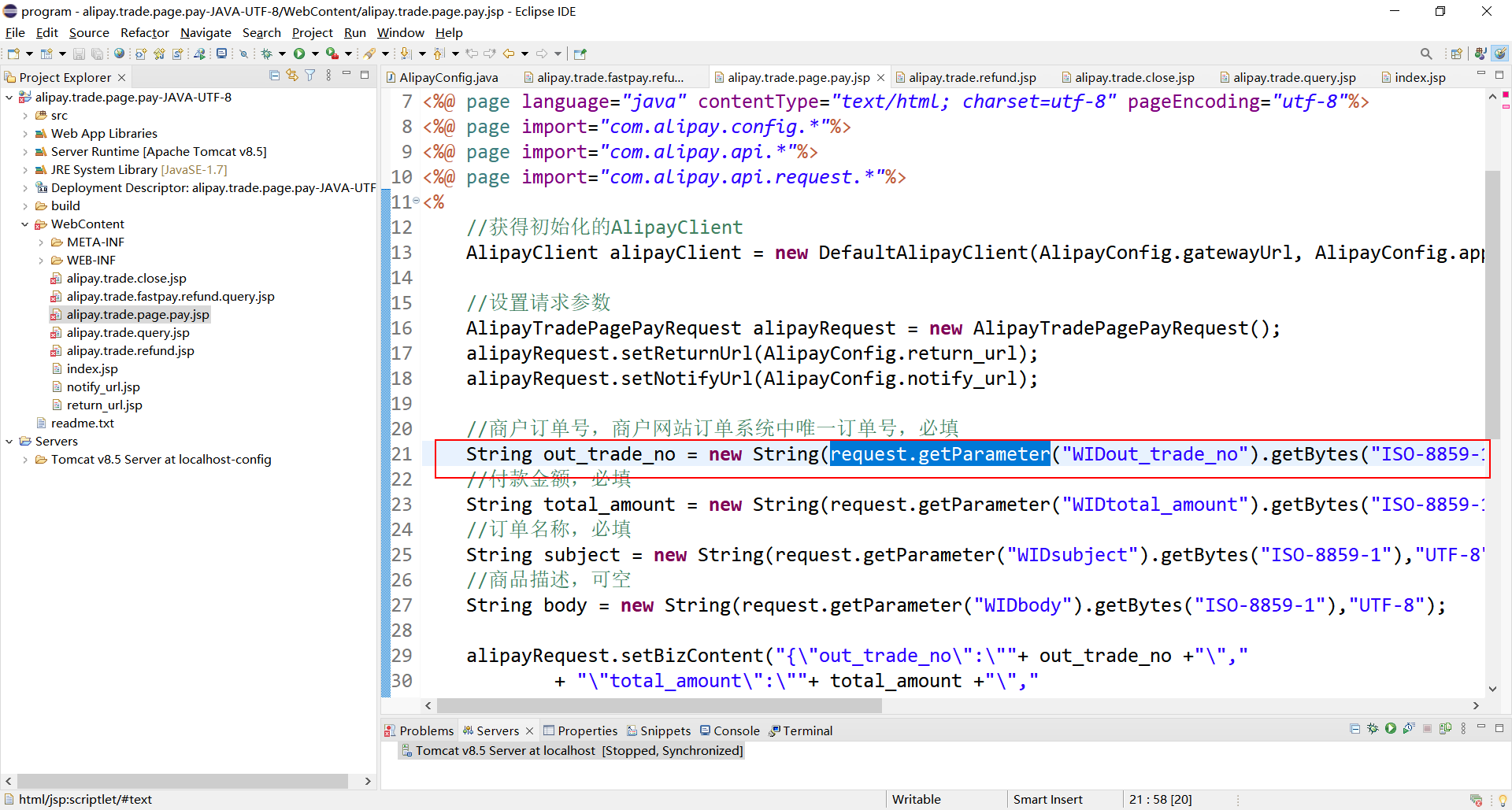
其中的form标签的作用就是传递数值给ation指定的链接,这里圈出的是指定的是支付页面的链接。也就是说你点击付款以后,你将将里面的参数传递给支付界面,然后利用request.getParameter(), 将你填写好的信息传递给pay

最终利用alipayRequest.setBizContent() ,将参数全部传递给支付宝系统,它会对此做出处理

其余页面也是通过这个办法处理的
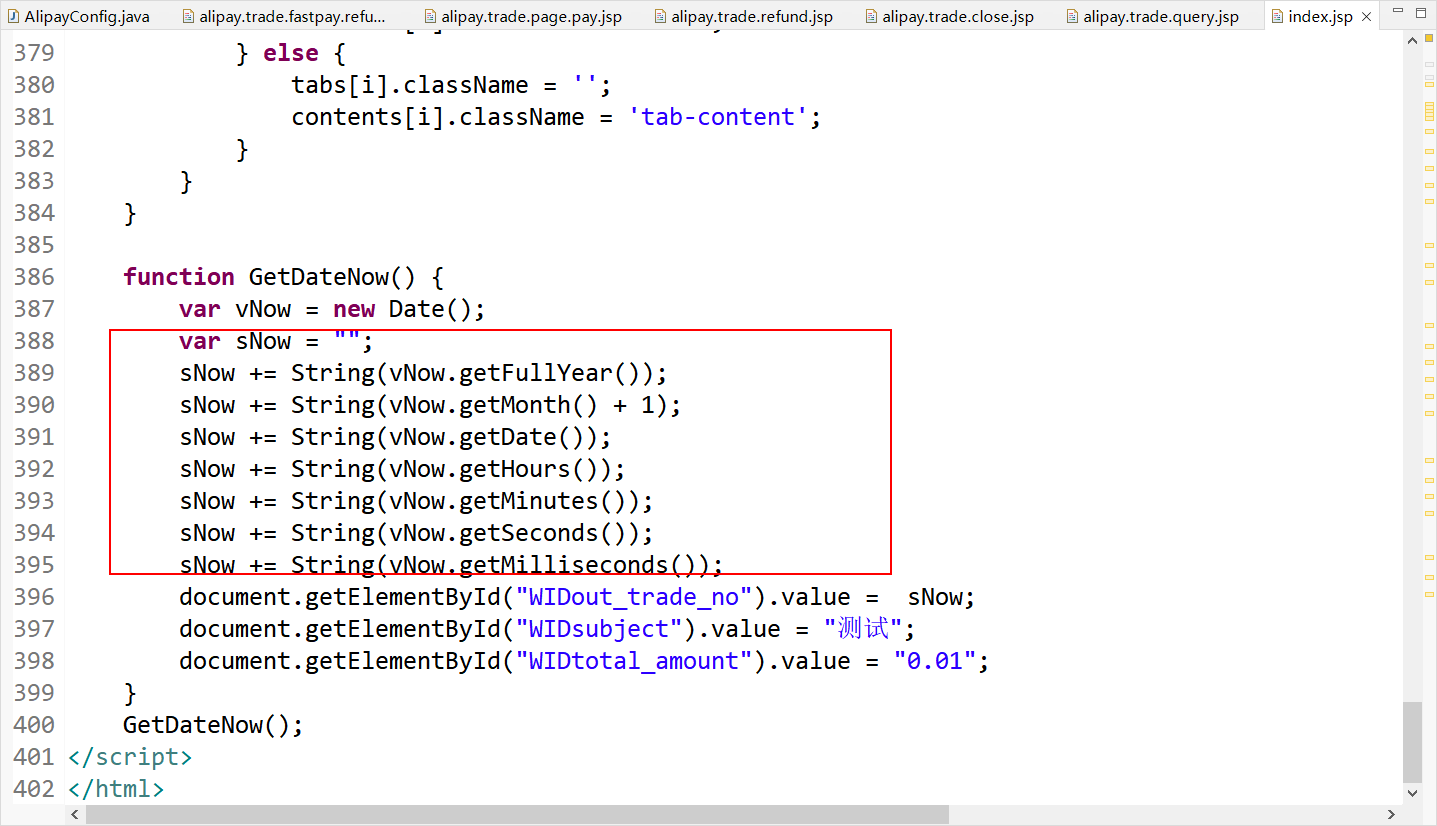
然后在index里面还有一个getdata方法,它的作用是随机化一个订单号,而为了使订单号唯一,这里采取的措施是利用当前系统的时间,精确到了毫秒。然后利用document.getElementById().vaule。 给变量赋初始值,当然它使用了input标签,你可以进行修改。

三、异步通知与同步通知
同步通知:参数是return_url,返回的是用户系统的通知页面
异步通知:参数是notify_url, 用来修改数据库的订单状况,成功必须返回”success”,否则支付宝服务器会不断重发通知
四、修改demo
能够运行demo,但是可能有些东西需要修改
- 支付的金额不能由用户自己输入,商品
这里采用的是创建了一个订单界面和支付界面,列出一些产品供你查看,你只需要点击支付就会弹出一个订单页面供你查看,然后你点击支付即可弹出支付宝页面。这里最重要的就是将你填写好的数据进行传递。
首先,我采取的方法是利用form标签,将需要的参数传递到订单的页面,这些参数包括商户名称和金额,至于订单号在订单页面生成。
然后在订单页面,将得到的值传递到支付页面。需要注意的是document.getElementById().vaule取的值是一个字符串,需要用””包括,这里我弄了好久,最终的实现方法是在subject处加上了””;
<%
String total_amount = new String(request.getParameter("WIDtotal_amount").getBytes("ISO-8859-1"),"UTF-8");
String subject = new String(request.getParameter("WIDsubject").getBytes("ISO-8859-1"),"UTF-8");
subject = "\"" + subject+ "\"";
%>
五、存在的问题
由于自身的水平问题以及老师的需求仅仅是实现支付、退款和部分退款功能。加上还有另外的比赛和项目就没有继续往下开发了
1. 没有用到数据库
没有数据库的话就没有办法实现全部订单的页面,因为所有的数据都存在了支付宝数据库里面。你可以通过沙箱版的支付宝查看你的支付信息,包括支付订单号,支付金额等等。这显然是不人性化的,最好的方法是在支付的同时,在自己的服务器上面也存一份数据,然后展示给用户,这样的话方面用户退款。
2. 没有真正的掌握原理
由于是直接使用的官网的demo,对于具体的实现还存在很多有问题,目前仅仅也就是看懂了里面的代码,实现了步骤罢了。
3. 前端页面不美观
页面可以说是及其简陋,页面不友好
4. 没有归类方法
想归类一些方法,但是使用时存在一些问题。也许是语法不支持
总结
目前能想到的就这么一些了,可能还有一些没有记录,没有及时记录,还是学到了不少东西。主要涉及到了Javaweb开发的一些东西,了解了支付宝接口的实现,对于Javaweb的开发流程也有了一点了解。要真正开发一个项目绝对不是那么容易的,基础的知识都不知道就去弄确实是要花费很多时间,没办法谁叫是老大提出的任务呢。
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮箱至 1627319559@qq.com